|
 |
| 开始: |
| 1.启动Flex Builder3新建工程以及引入ArcGIS API for Flex library的开发包。 |
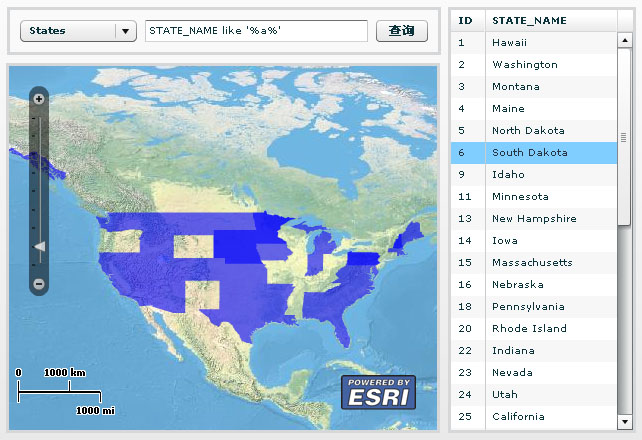
| 2.新建QueryTest.mxml页面,这里显示的地图采用Esri提供的在线的NPS_Physical_World_2D的地图比较的漂亮,但是Tiled图没有图层以及字段等数据没有办法进行查询定位,所以在Tiled图的基础上在叠加一个DynamicMap图层就是上面发布的usa的数据,我们对usa的数据进行查询然后结果显示在NPS_Physical_World_2D的地图上面。由于是2个Layer的叠加就需要esri:ArcGISTiledMapServiceLayer和ArcGISDynamicMapServiceLayer,具体的显示代码如下: |
|
| Code highlighting produced by Actipro CodeHighlighter (freeware) |
| http://www.CodeHighlighter.com/ |
|
--> 1 <esri:Extent id="myExtent" xmin="-127.968857954995" ymin="25.5778580720472" xmax="-65.0742781827045" ymax="51.2983251993735" /> <esri:Extent id="myExtent" xmin="-127.968857954995" ymin="25.5778580720472" xmax="-65.0742781827045" ymax="51.2983251993735" /> |
 2     <mx:Canvas width="434" height="370" borderStyle="solid" borderThickness="3" borderColor="#D6D7D8" horizontalCenter="-140" verticalCenter="34">     <mx:Canvas width="434" height="370" borderStyle="solid" borderThickness="3" borderColor="#D6D7D8" horizontalCenter="-140" verticalCenter="34"> |
 3     <esri:Map id="myMap" extent="{myExtent}">     <esri:Map id="myMap" extent="{myExtent}"> |
 4         <esri:ArcGISTiledMapServiceLayer url="http://server.arcgisonline.com/ArcGIS/rest/services/NPS_Physical_World_2D/MapServer" />         <esri:ArcGISTiledMapServiceLayer url="http://server.arcgisonline.com/ArcGIS/rest/services/NPS_Physical_World_2D/MapServer" /> |
 5         <esri:ArcGISDynamicMapServiceLayer id="myMapServiceLayer"  url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer" creationComplete="loadMapLayer(event)">         <esri:ArcGISDynamicMapServiceLayer id="myMapServiceLayer"  url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer" creationComplete="loadMapLayer(event)"> |
 6             <esri:visibleLayers>             <esri:visibleLayers> |
 7             <mx:ArrayCollection>             <mx:ArrayCollection> |
 8             </mx:ArrayCollection>             </mx:ArrayCollection> |
 9             </esri:visibleLayers>             </esri:visibleLayers> |
10         </esri:ArcGISDynamicMapServiceLayer>         </esri:ArcGISDynamicMapServiceLayer> |
11         <esri:GraphicsLayer id="myGraphicsLayer"  symbolFunction="{mySymbolFunction}" />         <esri:GraphicsLayer id="myGraphicsLayer"  symbolFunction="{mySymbolFunction}" /> |
12     </esri:Map>     </esri:Map> |
13     </mx:Canvas>     </mx:Canvas> |
| 3.上面的代码中为Map控件设置了以为USA范围的Extent,为ArcGISDynamicMapServiceLayer设置了creationComplete事件就是用来执行loadMapLayer(event)把地图图层名称以及index添加到ComboBox来选择用。 |
| loadMapLayer(event)方法代码如下: |
| Code highlighting produced by Actipro CodeHighlighter (freeware) |
| http://www.CodeHighlighter.com/ |
|
--> 1 //获取地图图层名称和index到ComboBox上 //获取地图图层名称和index到ComboBox上 |
 2             private function loadMapLayer(event:Event):void             private function loadMapLayer(event:Event):void |
 3             {             { |
 4                 //获取图层信息数组                 //获取图层信息数组 |
 5                 var layerInfos:Array;                 var layerInfos:Array; |
 6                 layerInfos=myMapServiceLayer.layerInfos;                 layerInfos=myMapServiceLayer.layerInfos; |
 7                 var layers:Array = new Array();                 var layers:Array = new Array(); |
 8                 //遍历图层信息数组然后把图层的名称和index值添加到新的数组中                 //遍历图层信息数组然后把图层的名称和index值添加到新的数组中 |
 9                 for(var i:int=0;i<layerInfos.length;i++)                 for(var i:int=0;i<layerInfos.length;i++) |
10                 {                 { |
11                     layers.push({label:layerInfos.name ,data:i});                      layers.push({label:layerInfos.name ,data:i});  |
12                 }                 } |
13                 //给ComboBox设定数据源                 //给ComboBox设定数据源 |
14                 layerList.dataProvider=layers;                 layerList.dataProvider=layers; |
15             }             } |
| ComboBox的显示代码: |
| Code highlighting produced by Actipro CodeHighlighter (freeware) |
| http://www.CodeHighlighter.com/ |
|
-->1 <mx:ComboBox id="layerList" x="10" y="10" width="117"></mx:ComboBox> <mx:ComboBox id="layerList" x="10" y="10" width="117"></mx:ComboBox> |
| 4.上面还为ArcGISDynamicMapServiceLayer设置了可视图层<esri:visibleLayers><mx:ArrayCollection></mx:ArrayCollection></esri:visibleLayers>,这样设置的为空就是不想用来显示只是用来数据查询用。 |
| 5.还添加了GraphicsLayer对象用来进行高亮显示用,并且为它设置了symbolFunction="{mySymbolFunction}"这样是在mySymbolFunction方法中对点、线、面的显示样式进行设置,代码如啊: |
| Code highlighting produced by Actipro CodeHighlighter (freeware) |
| http://www.CodeHighlighter.com/ |
|
--> 1 private function mySymbolFunction(graphic:Graphic):Symbol private function mySymbolFunction(graphic:Graphic):Symbol |
 2              {             { |
 3                 var result:Symbol;                 var result:Symbol; |
 4                 //根据元素的类型进行显示样式的设定                 //根据元素的类型进行显示样式的设定 |
 5 switch(graphic.geometry.type) switch(graphic.geometry.type) |
 6                  {                 { |
 7                     case Geometry.GEOMETRY_POINT:                     case Geometry.GEOMETRY_POINT: |
 8                      {                     { |
 9                         result=sms;                         result=sms; |
10                         break;                         break; |
11                     }                     } |
12                     case Geometry.GEOMETRY_POLYLINE:                     case Geometry.GEOMETRY_POLYLINE: |
13                      {                     { |
14                         result=sls;                         result=sls; |
15                         break;                         break; |
16                     }                     } |
17                     case Geometry.GEOMETRY_POLYGON:                     case Geometry.GEOMETRY_POLYGON: |
18                      {                     { |
19                         result=sfs;                         result=sfs; |
20                         break;                         break; |
21                     }                     } |
22                 }                 } |
23                 return result;                 return result; |
24             }             } |
| 对上面的sms、sls、sfs等定义: |
| Code highlighting produced by Actipro CodeHighlighter (freeware) |
| http://www.CodeHighlighter.com/ |
|
-->1 <esri:SimpleLineSymbol id="sls" style="solid" color="0x0000FF" width="2" alpha="0.6"/> <esri:SimpleLineSymbol id="sls" style="solid" color="0x0000FF" width="2" alpha="0.6"/> |
2     <esri:SimpleMarkerSymbol id="sms" style="circle" color="0x0000FF" alpha="0.6" size="15"/>     <esri:SimpleMarkerSymbol id="sms" style="circle" color="0x0000FF" alpha="0.6" size="15"/> |
3     <esri:SimpleFillSymbol id="sfs" color="0x0000FF" alpha="0.6"/>     <esri:SimpleFillSymbol id="sfs" color="0x0000FF" alpha="0.6"/> |
6.接下来在页面上添加一个TextInput、Button、mx ataGrid分别为查询语句输入框、查询按钮、查询结果显示表,具体显示代码如下: ataGrid分别为查询语句输入框、查询按钮、查询结果显示表,具体显示代码如下: |
| Code highlighting produced by Actipro CodeHighlighter (freeware) |
| http://www.CodeHighlighter.com/ |
|
-->1 <mx:Canvas width="434" height="48" borderStyle="solid" borderThickness="3" borderColor="#D6D7D8" horizontalCenter="-139" verticalCenter="-183"> <mx:Canvas width="434" height="48" borderStyle="solid" borderThickness="3" borderColor="#D6D7D8" horizontalCenter="-139" verticalCenter="-183"> |
2         <mx:ComboBox id="layerList" x="10" y="10" width="117"></mx:ComboBox>         <mx:ComboBox id="layerList" x="10" y="10" width="117"></mx:ComboBox> |
3         <mx:TextInput id="qText" x="135" y="10" width="223" enter="doQuery()" text="STATE_NAME like '%a%'"/>         <mx:TextInput id="qText" x="135" y="10" width="223" enter="doQuery()" text="STATE_NAME like '%a%'"/> |
4         <mx:Button x="366" y="10" label="查询" fontSize="12" height="22" click="doQuery()"/>         <mx:Button x="366" y="10" label="查询" fontSize="12" height="22" click="doQuery()"/> |
5     </mx:Canvas>     </mx:Canvas> |
6 <mx:DataGrid  id="resultTable" change="clickHandler(event)"  height="426" borderStyle="solid" borderThickness="3" borderColor="#D6D7D8" horizontalCenter="179" verticalCenter="6" width="188"> <mx:DataGrid  id="resultTable" change="clickHandler(event)"  height="426" borderStyle="solid" borderThickness="3" borderColor="#D6D7D8" horizontalCenter="179" verticalCenter="6" width="188"> |
7     </mx:DataGrid>     </mx:DataGrid> |
| 7.上面的代码中为TextInput添加了enter事件用来实现回车后进行调用doQuery()方法进行查询,为Button添加了click事件点击后调用doQuery()方法进行查询。 |
8.要进行Query还需要esri ueryTask控件,在页面上添加如下显示代码: ueryTask控件,在页面上添加如下显示代码: |
| Code highlighting produced by Actipro CodeHighlighter (freeware) |
| http://www.CodeHighlighter.com/ |
|
-->1 <esri:QueryTask id="queryTask" > <esri:QueryTask id="queryTask" > |
2     <esri:Query id="query" />     <esri:Query id="query" /> |
3     </esri:QueryTask>     </esri:QueryTask> |
| 9.doQuery()方法代码如下,具体说明看注解: |
| Code highlighting produced by Actipro CodeHighlighter (freeware) |
| http://www.CodeHighlighter.com/ |
|
--> 1 private function doQuery():void private function doQuery():void |
 2              {             { |
 3                 //清除原来的高亮显示                 //清除原来的高亮显示 |
 4                 myGraphicsLayer.clear();                 myGraphicsLayer.clear(); |
 5                 //设置queryTask的url,就是设置要查询的图层                 //设置queryTask的url,就是设置要查询的图层 |
 6                 queryTask.url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer/"+layerList.value;                 queryTask.url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer/"+layerList.value; |
 7                 //queryTask.query.text=qText.text;                 //queryTask.query.text=qText.text; |
 8 //queryTask.query.where="STATE_NAME like '%"+qText.text+"%'"; //queryTask.query.where="STATE_NAME like '%"+qText.text+"%'"; |
 9 //设置查询语句 //设置查询语句 |
10                 queryTask.query.where=qText.text;                 queryTask.query.where=qText.text; |
11                 //查询结果是否返回Geometry                 //查询结果是否返回Geometry |
12                 queryTask.query.returnGeometry=true;                 queryTask.query.returnGeometry=true; |
13                 queryTask.query.spatialRelationship="esriSpatialRelEnvelopeIntersects";                 queryTask.query.spatialRelationship="esriSpatialRelEnvelopeIntersects"; |
14                 //设置要查询的字段                 //设置要查询的字段 |
15 var fields:Array=new Array(); var fields:Array=new Array(); |
16                 fields.push("OBJECTID");                 fields.push("OBJECTID"); |
17                 fields.push("STATE_NAME");                 fields.push("STATE_NAME"); |
18                 fields.push("POP2000");                 fields.push("POP2000"); |
19                 queryTask.query.outFields=fields;                  queryTask.query.outFields=fields;  |
20                 //进行查询成功调用onResult方法,错误失败调用onFault                 //进行查询成功调用onResult方法,错误失败调用onFault |
21                 queryTask.execute(query,new AsyncResponder(onResult,onFault));                 queryTask.execute(query,new AsyncResponder(onResult,onFault)); |
22             }             } |
23                           |
24             //查询成功活进行高亮显示已经数据Grid显示             //查询成功活进行高亮显示已经数据Grid显示 |
25             private function onResult(featureSet:FeatureSet,token:Object = null):void             private function onResult(featureSet:FeatureSet,token:Object = null):void |
26              {             { |
27                 var resultlist:Array=new Array();                 var resultlist:Array=new Array(); |
28                 for each(var griphic:Graphic in featureSet.features)                 for each(var griphic:Graphic in featureSet.features) |
29                  {                 { |
30                     myGraphicsLayer.add(griphic);                     myGraphicsLayer.add(griphic); |
31                      resultlist.push({"ID":griphic.attributes.OBJECTID,"STATE_NAME":griphic.attributes.STATE_NAME})                     resultlist.push({"ID":griphic.attributes.OBJECTID,"STATE_NAME":griphic.attributes.STATE_NAME}) |
32                 }                 } |
33                 //Grid设置数据源进行查询结果显示                 //Grid设置数据源进行查询结果显示 |
34                 resultTable.dataProvider=resultlist;                 resultTable.dataProvider=resultlist; |
35             }             } |
36                           |
37             //查询失败提示             //查询失败提示 |
38             private function onFault(info:Object, token:Object = null ):void             private function onFault(info:Object, token:Object = null ):void |
39              {             { |
40                 //Alert.show(info.toString());                 //Alert.show(info.toString()); |
41                 Alert.show("输入的查询语句不正确!");                 Alert.show("输入的查询语句不正确!"); |
42             }             } |
| 10.更加查询语句查询到结果显示到Grid中后还需要实现一个点击Grid的行进行地图定位的功能,上面添加Grid的时候已经为它添加了change事件就是点击某一行后调用clickHandler(event)方法进行定位功能,代码说明如下: |
| Code highlighting produced by Actipro CodeHighlighter (freeware) |
| http://www.CodeHighlighter.com/ |
|
--> 1 //Grid点击事件进行对点击对象进行定位居中显示 //Grid点击事件进行对点击对象进行定位居中显示 |
 2             public function clickHandler(event             public function clickHandler(event istEvent):void istEvent):void |
 3              {             { |
 4                 //获取点击行的id                 //获取点击行的id |
 5 var idstr:String=event.itemRenderer.data.ID; var idstr:String=event.itemRenderer.data.ID; |
 6                 //设置查询的图层                 //设置查询的图层 |
 7                 queryTask.url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer/"+layerList.value;                 queryTask.url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer/"+layerList.value; |
 8                 //是否返回Geometry                 //是否返回Geometry |
 9                 queryTask.query.returnGeometry=true;                 queryTask.query.returnGeometry=true; |
10                 queryTask.query.spatialRelationship="esriSpatialRelEnvelopeIntersects";                 queryTask.query.spatialRelationship="esriSpatialRelEnvelopeIntersects"; |
11                 //查询语句                 //查询语句 |
12                 queryTask.query.where="OBJECTID="+idstr;                 queryTask.query.where="OBJECTID="+idstr; |
13                 //执行查询                 //执行查询 |
14                 queryTask.execute(query,new AsyncResponder(onResult2,onFault2));                 queryTask.execute(query,new AsyncResponder(onResult2,onFault2)); |
15             }             } |
16                           |
17             private function onResult2(featureSet:FeatureSet,token:Object = null):void             private function onResult2(featureSet:FeatureSet,token:Object = null):void |
18              {             { |
19                 var resultlist:Array=new Array();                 var resultlist:Array=new Array(); |
20                 for each(var griphic:Graphic in featureSet.features)                 for each(var griphic:Graphic in featureSet.features) |
21                  {                 { |
22                     myGraphicsLayer.add(griphic);                     myGraphicsLayer.add(griphic); |
23                     var geo:Geometry= griphic.geometry;                     var geo:Geometry= griphic.geometry; |
24                     var ex:Extent=new Extent();                     var ex:Extent=new Extent(); |
25                     switch(geo.type)                     switch(geo.type) |
26                      {                     { |
27                         //点对象                         //点对象 |
28 case Geometry.GEOMETRY_POINT: case Geometry.GEOMETRY_POINT: |
29                          {                         { |
30                             //转成MapPoint                             //转成MapPoint |
31 var pnt :MapPoint = geo as MapPoint ; var pnt :MapPoint = geo as MapPoint ; |
32                             //定位中心                             //定位中心 |
33                             myMap.centerAt(pnt);                             myMap.centerAt(pnt); |
34                             break;                             break; |
35                         }                         } |
36                         //线对象                         //线对象 |
37 case Geometry.GEOMETRY_POLYLINE: case Geometry.GEOMETRY_POLYLINE: |
38                          {                         { |
39                             //转成Polyline                             //转成Polyline |
40 var pline var pline olyline=geo as  olyline=geo as  olyline; olyline; |
41                             //设置地图视图范围                             //设置地图视图范围 |
42                             ex=pline.extent;                             ex=pline.extent; |
43                             myMap.extent=ex;                             myMap.extent=ex; |
44                             break;                             break; |
45                         }                         } |
46                         //面对象                         //面对象 |
47 case Geometry.GEOMETRY_POLYGON: case Geometry.GEOMETRY_POLYGON: |
48                          {                         { |
49                             //转成Polygon                             //转成Polygon |
50 var pgon:Polygon=geo as Polygon; var pgon:Polygon=geo as Polygon; |
51                             //设置地图视图范围                             //设置地图视图范围 |
52                             ex=pgon.extent;                             ex=pgon.extent; |
53                             myMap.extent=ex;                             myMap.extent=ex; |
54                             break;                             break; |
55                         }                         } |
56                     }                     } |
57 |
58                     break;                     break; |
59                 }                 } |
60               |
61             }             } |
62                           |
63             private function onFault2(info:Object, token:Object = null ):void             private function onFault2(info:Object, token:Object = null ):void |
64              {             { |
65                 Alert.show("出差啦!");                 Alert.show("出差啦!"); |
66             }             } |
|