|
一、关于地图配色1、使用取色器 看别人做的图配色很漂亮,自己配色需要好久。没关系,可以使用取色器,类似Photoshop中的取色工具,直接使用他们的配色方案就好了。 先加载参考图片到ArcMap中,注意拉伸类型选“无”,不应用Gamma拉伸,以保证图片颜色不发生变化。


添加取色器到工具条。在菜单栏【自定义】—【自定义模式】—【命令】—【取色器】,拖拽到工具条上。

拾取的色彩,保存在样式文件(.*style)中,可以直接应用。

2、批量修改符号对于设置好的土地利用图,去掉每个类别外边线的颜色,打开图层的【符号系统】,批量修改。

二、关于出图1、快速调整数据框以适应纸张大小在进行地图排版时,纸张大小或版式发生变化,需要调整数据框的大小以适应纸张。因为出图时,只有数据框内的数据才能显示。 在布局视图,数据框上右键,【分布】—【调整到页边距大小】。

2、使用导入符号系统,让每年的土地类型颜色一致每次加载数据到ArcMap中,图层的颜色都是随机的。现在要制作3年的土地利用分类图,希望3年每一类土地符号都一致。可以先为一年的数据配置好符号,其他图层使用导入符号系统。

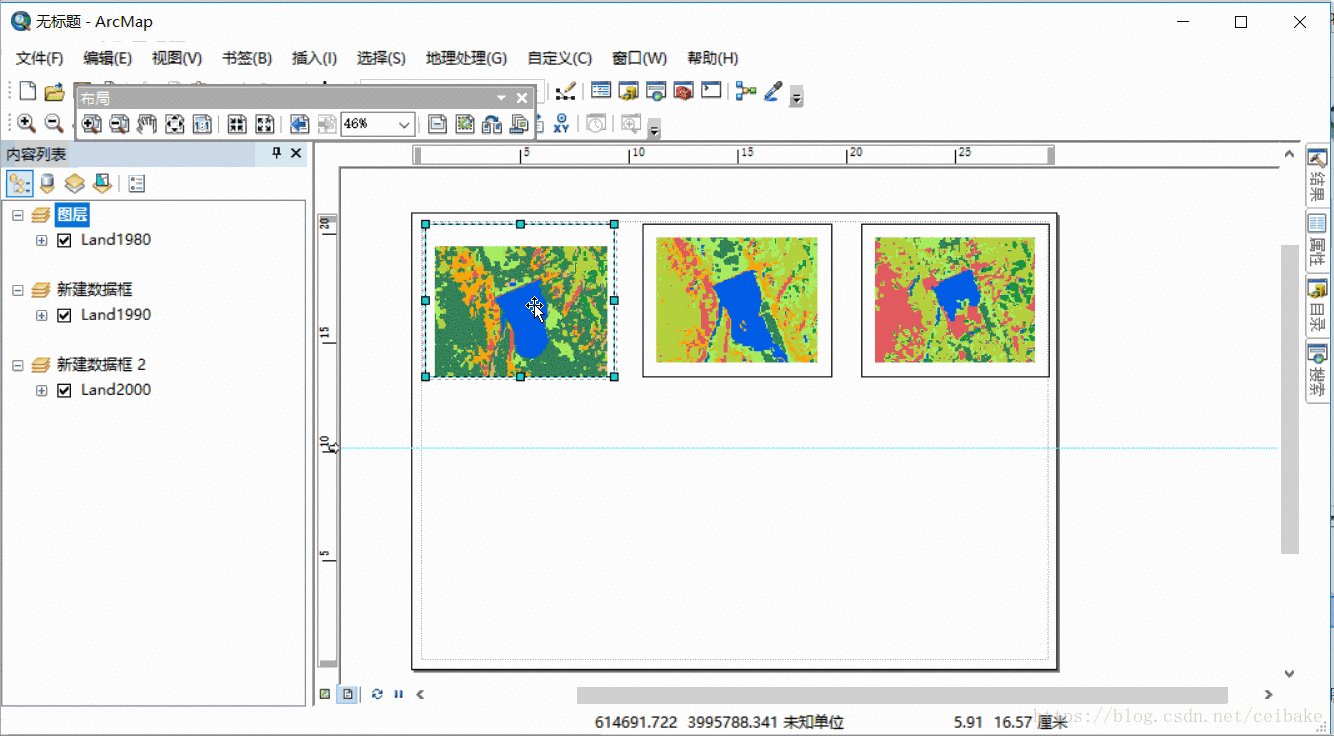
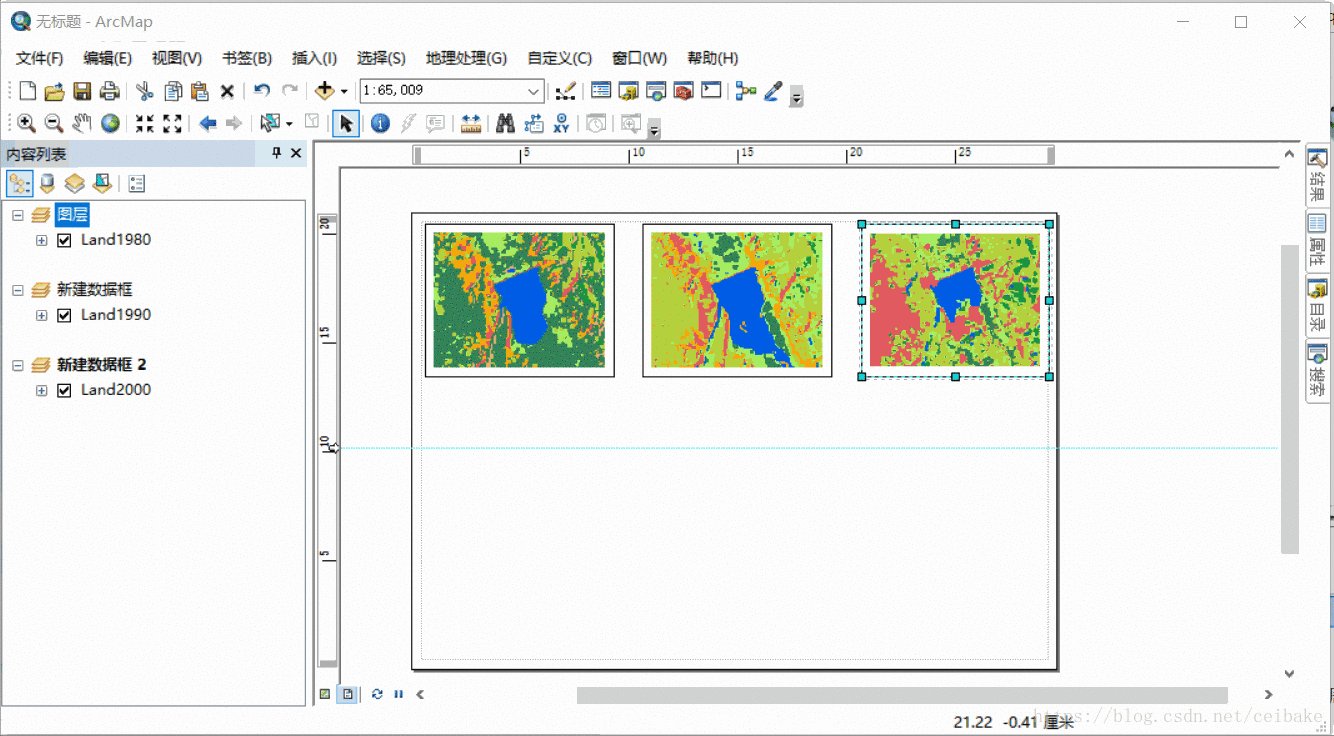
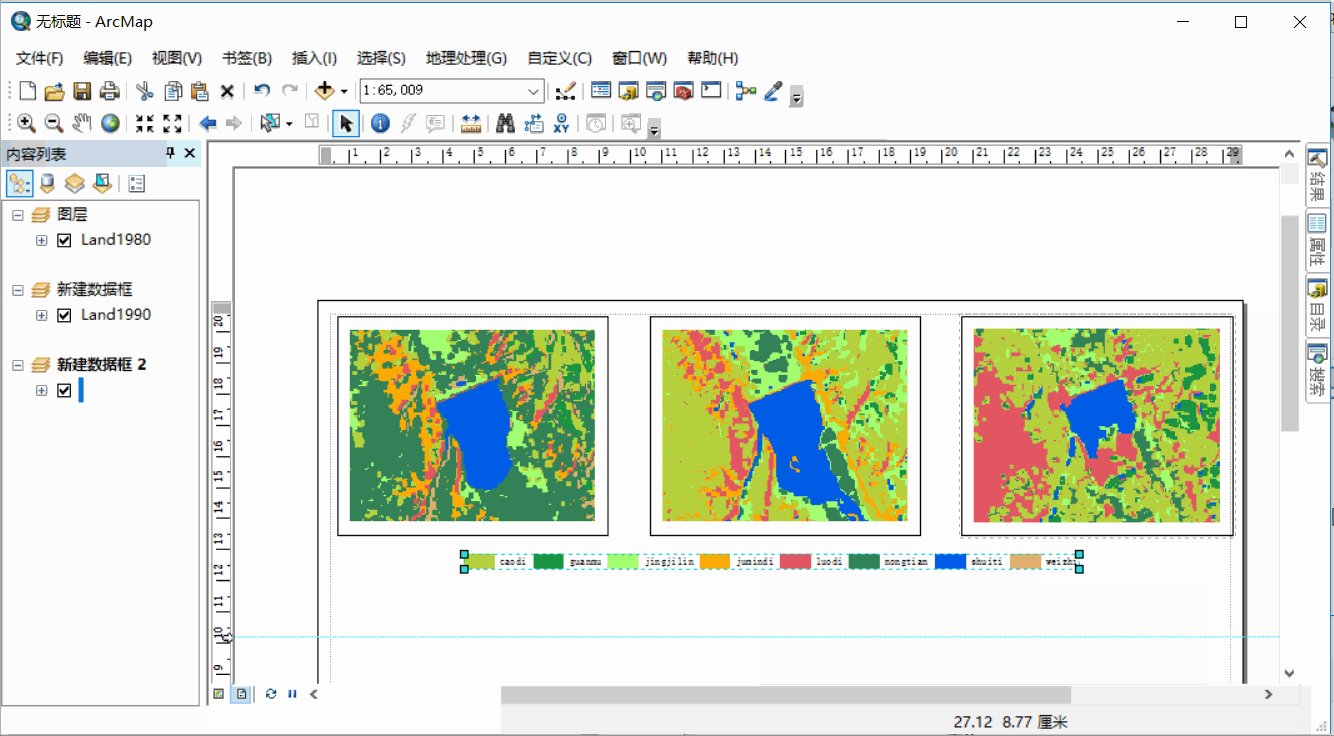
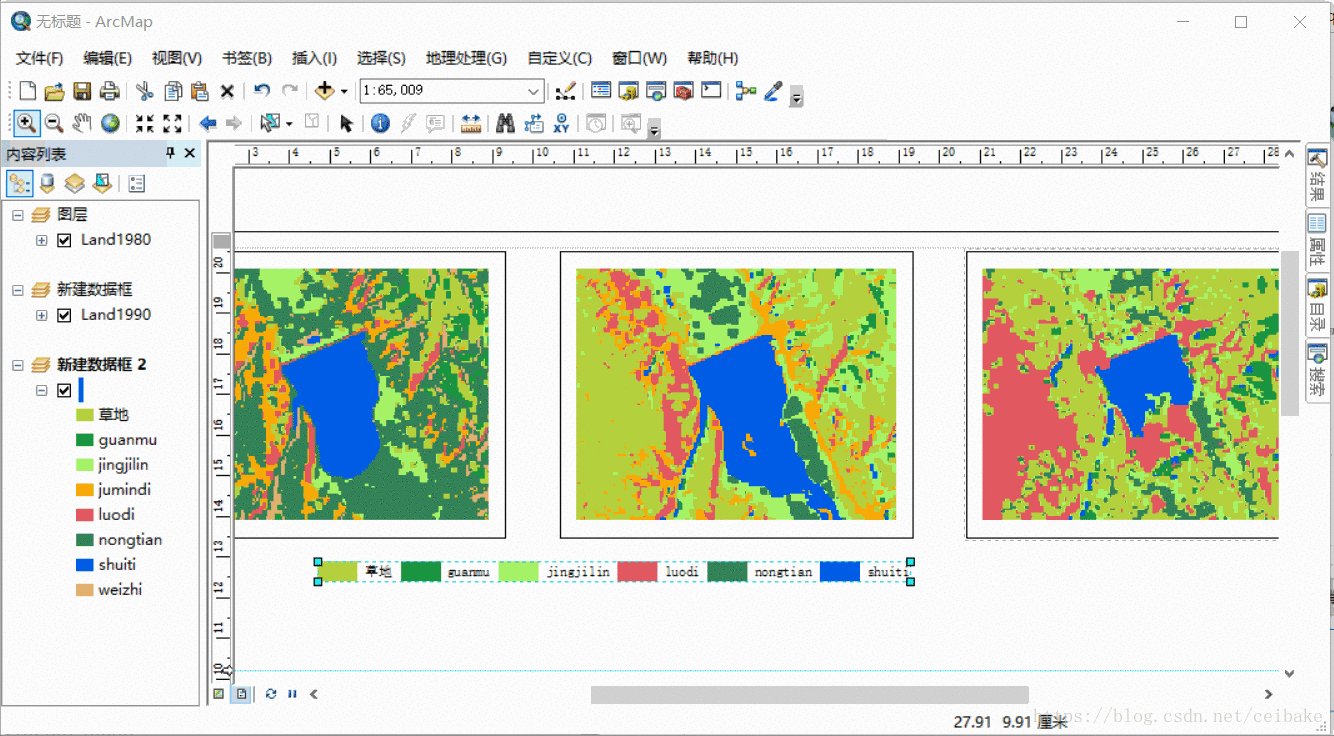
3、快速调整多个数据框的大小3年的土地利用数据,希望类似下图所示排版。

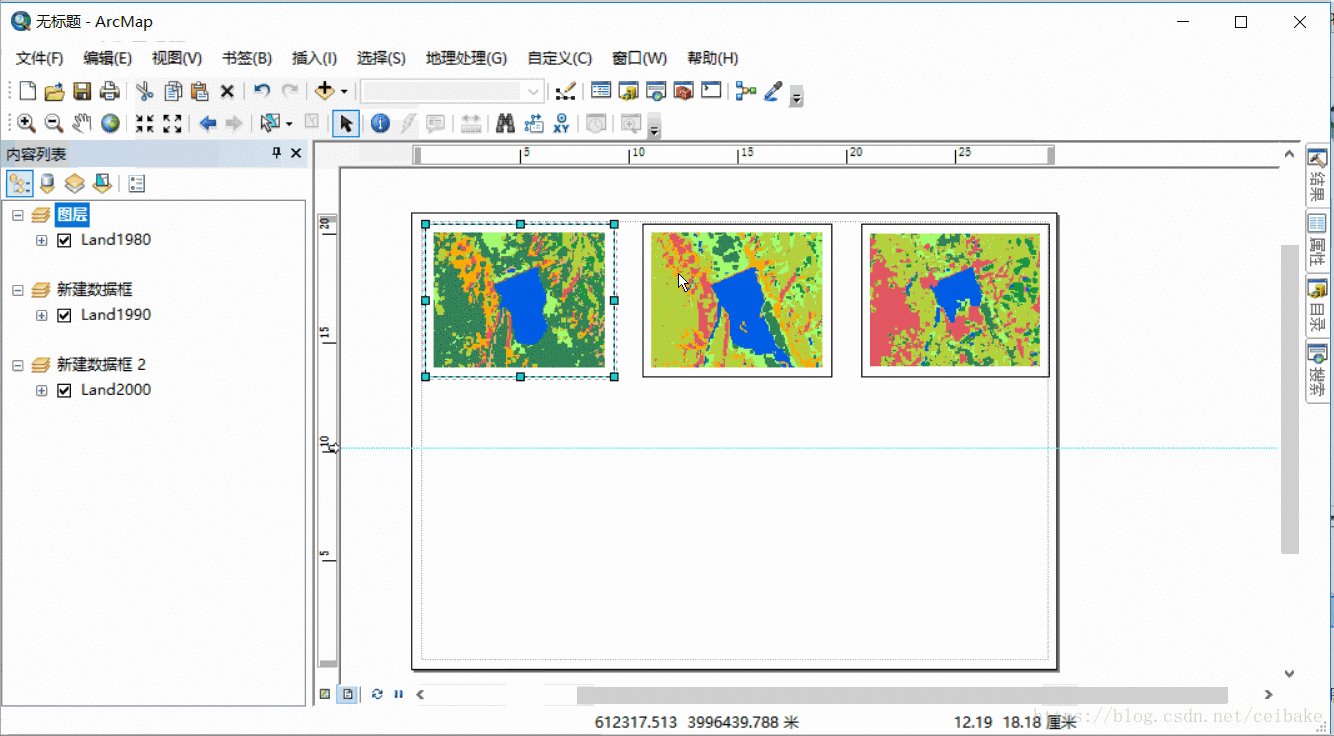
可以新建3个数据框,分别添加不同年份的土地利用数据。调整好其中一个数据框大小,选中所有数据框,并调整数据框大小。需要注意的是,要最后选中那个事先调整好的那个数据框,这样其他两个数据框才能和其大小一致。 选中所有数据框后,点击鼠标右键,【分布】—【设置相同大小】,调整数据框的大小。

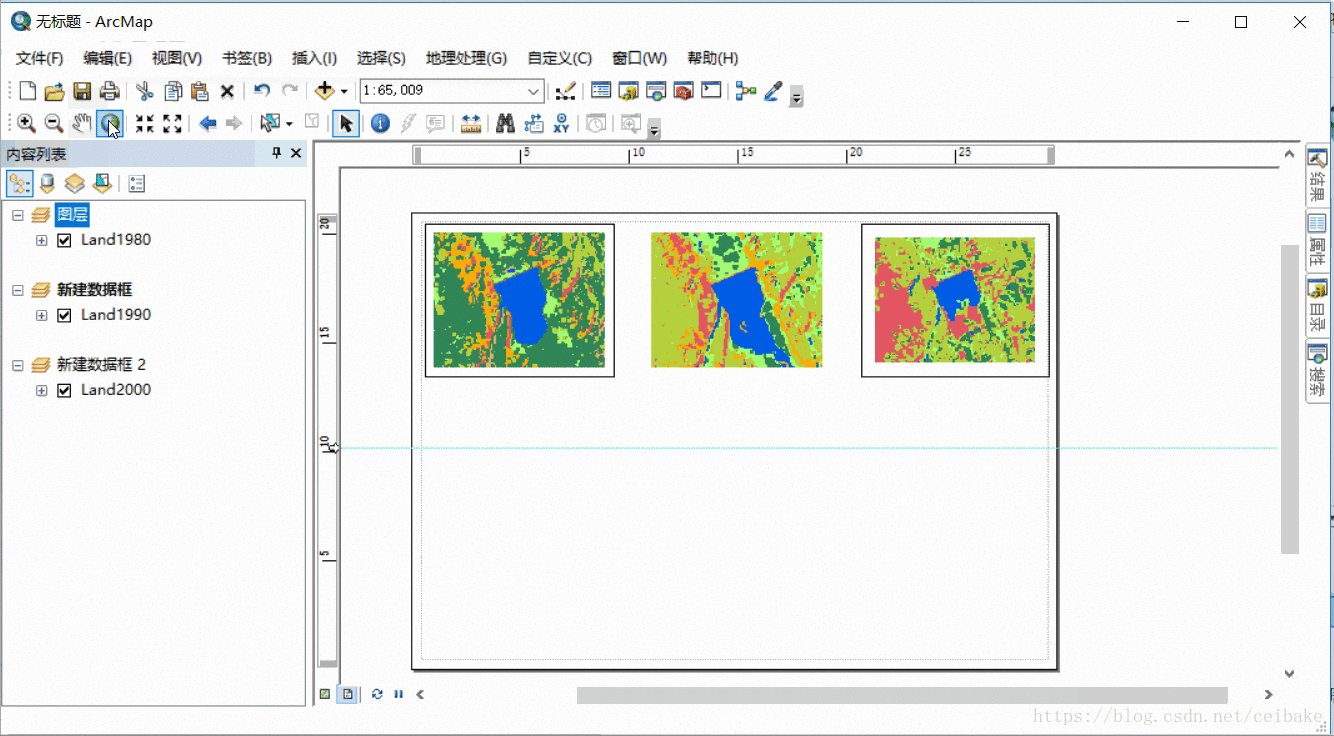
再点击鼠标右键,【对齐】—【顶端对齐】。【分布】—【水平分布】,调整数据框的位置。

再分别选中每个数据框,设置全图显示,数据的显示范围就一致了。

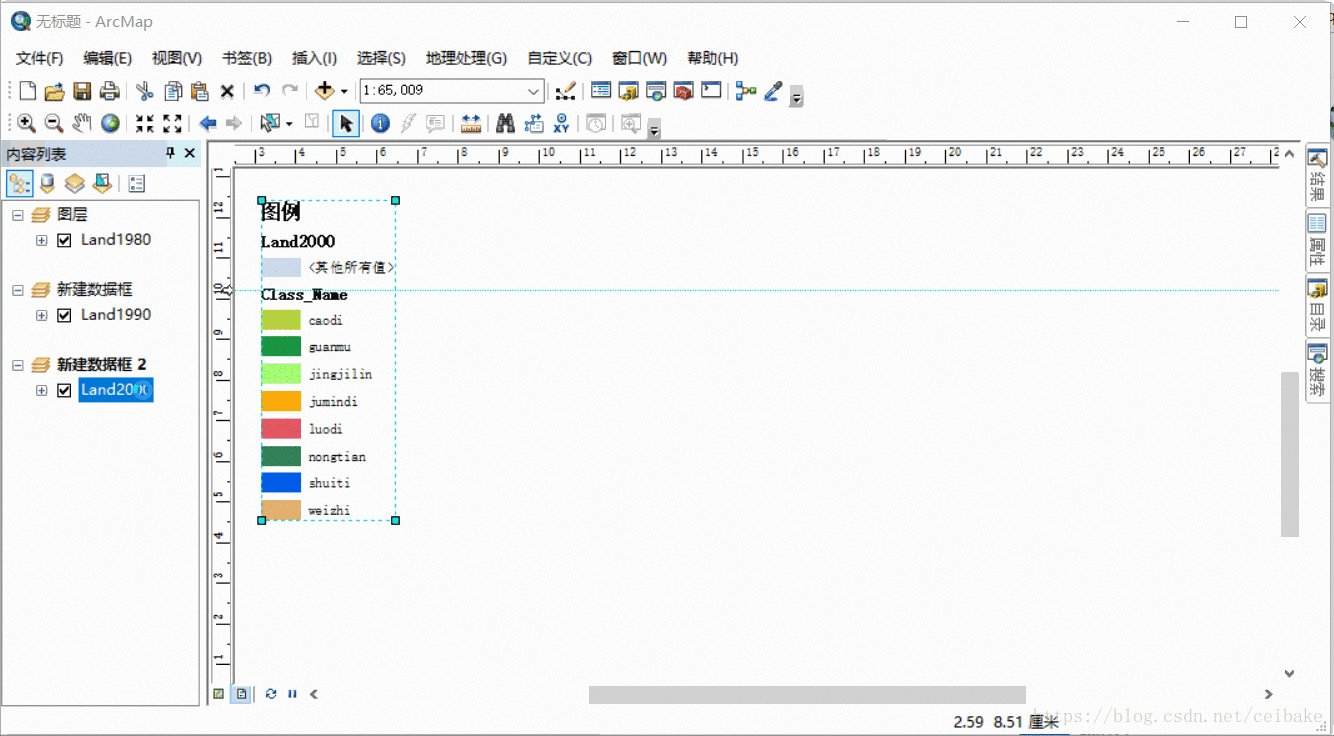
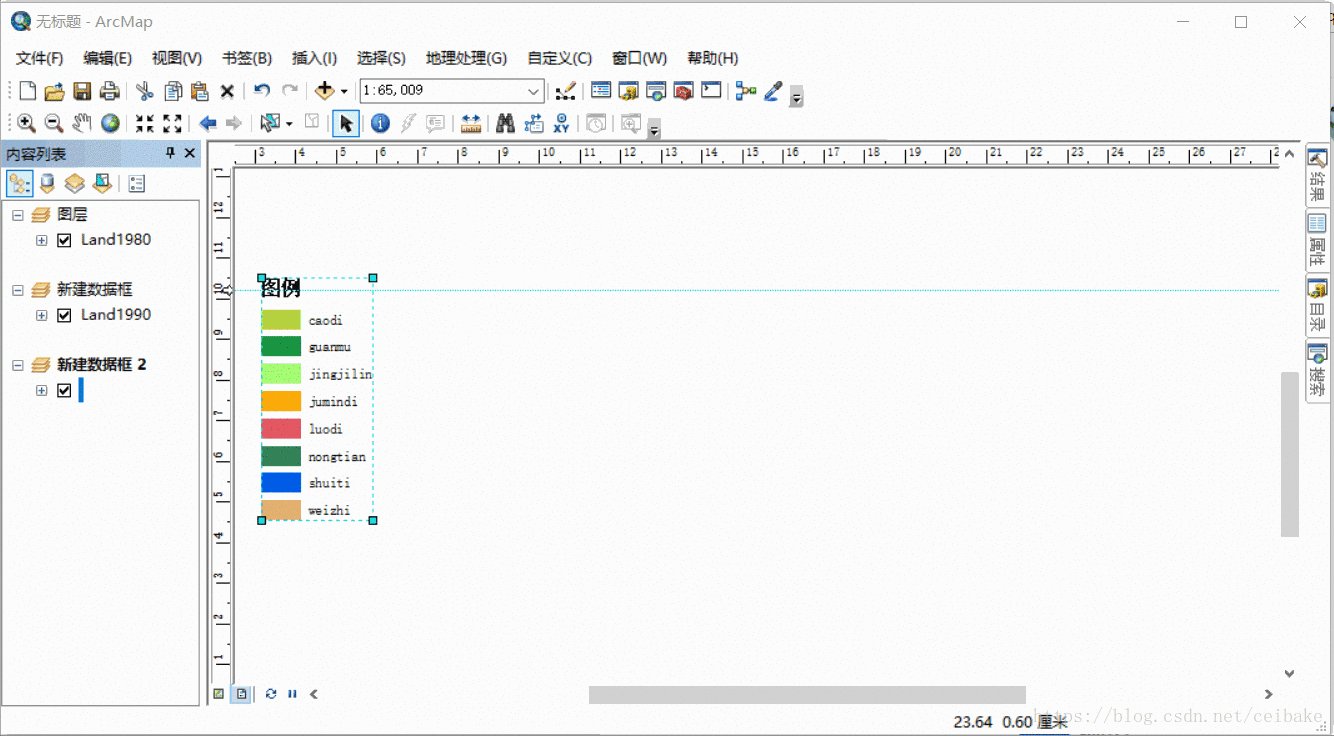
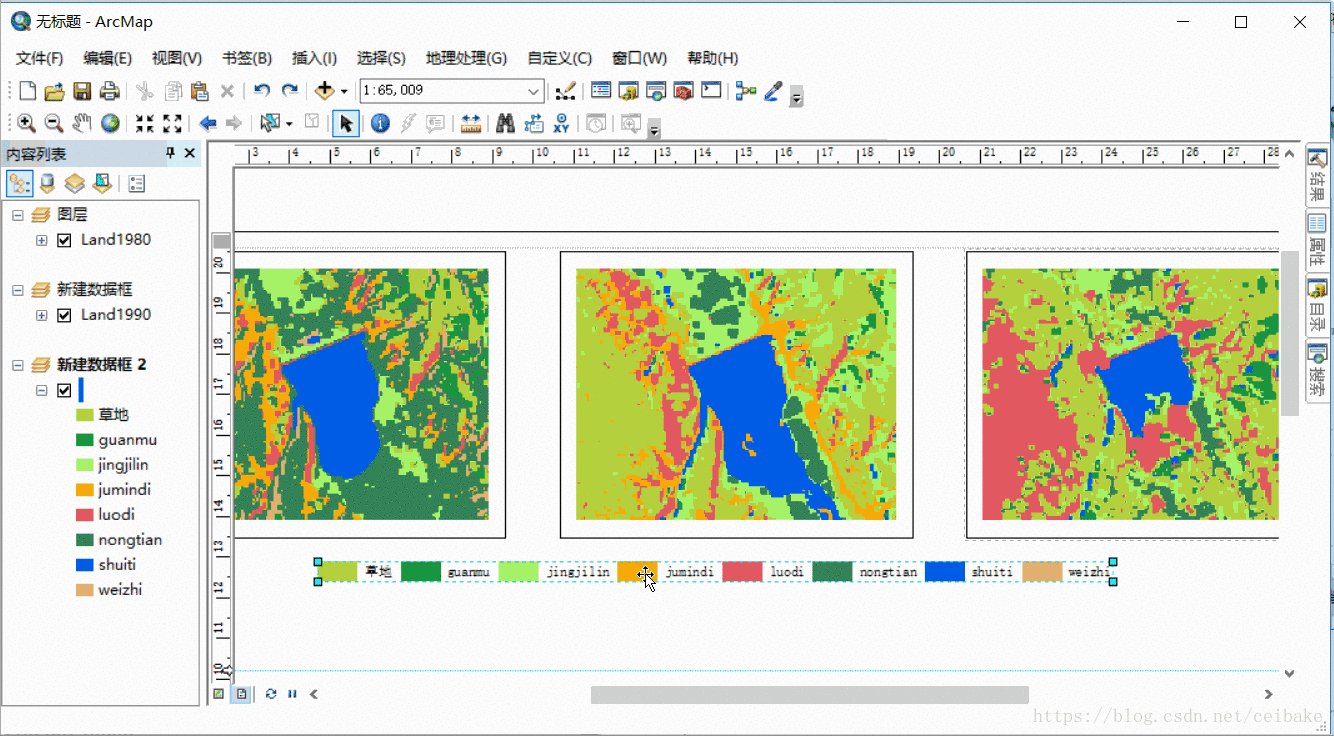
4、修改图例在布局视图下,点击菜单【插入】—【图例】,一路下一步直至完成,图例显示如下图中的左图,调整后如右图。

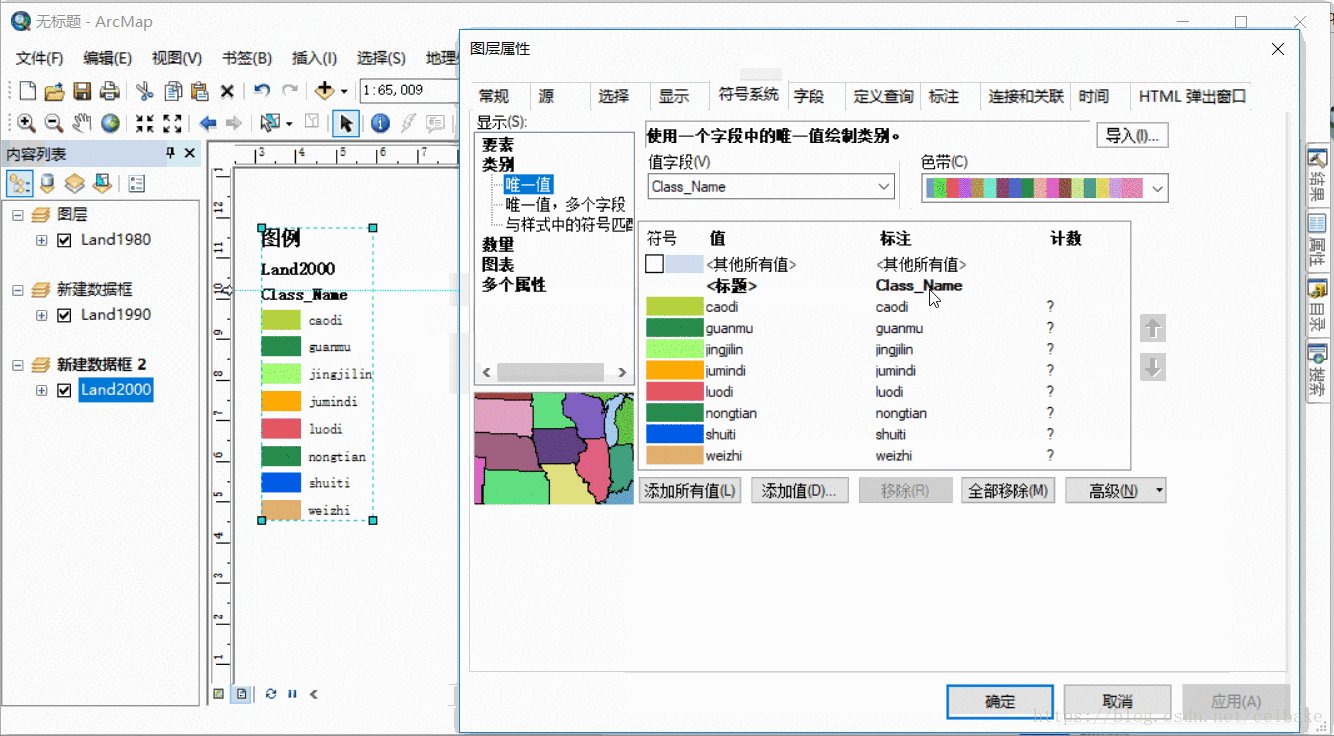
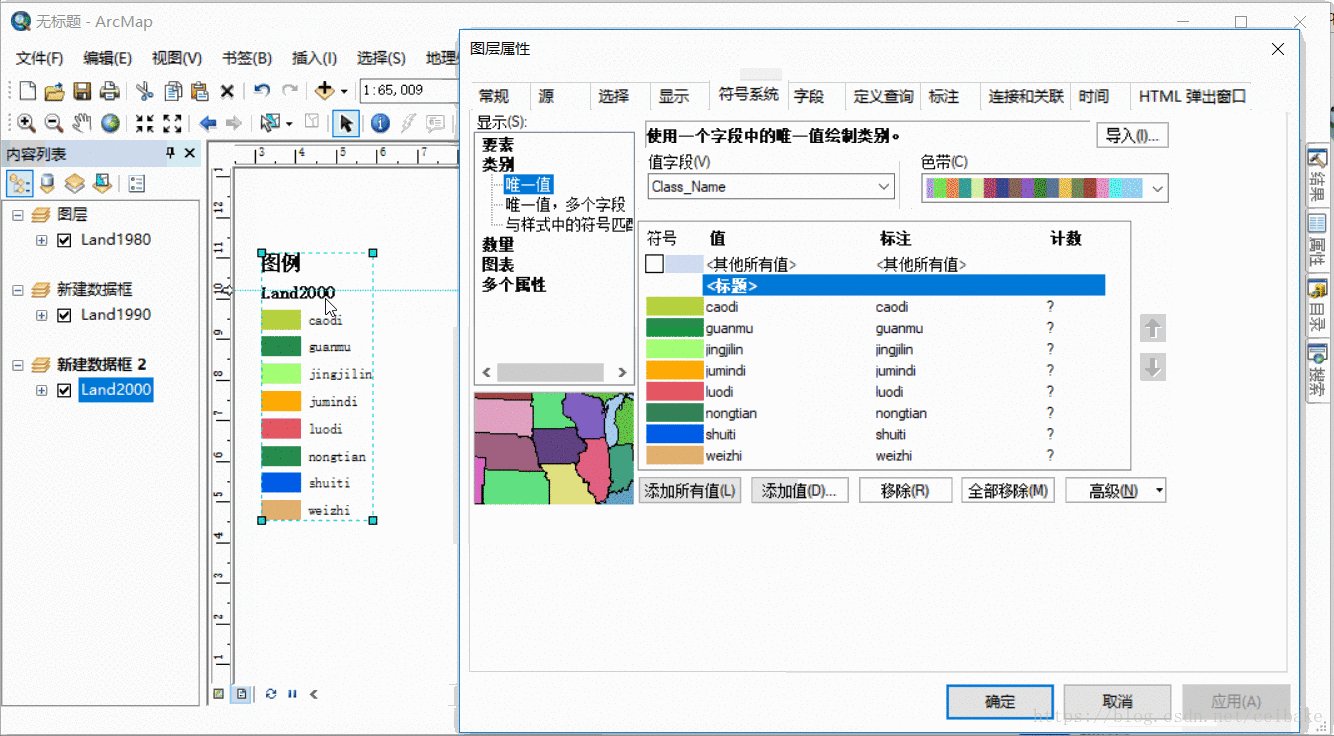
1)去除图例中的多余文字可以在符号系统中进行设置。我是基于Land2000做的图例,所以我需要打开Land2000的符号系统。

去除图例中的 图层名和 属性字段名,还可以直接在图例的属性中设置,不需要使用上图中删除的操作。
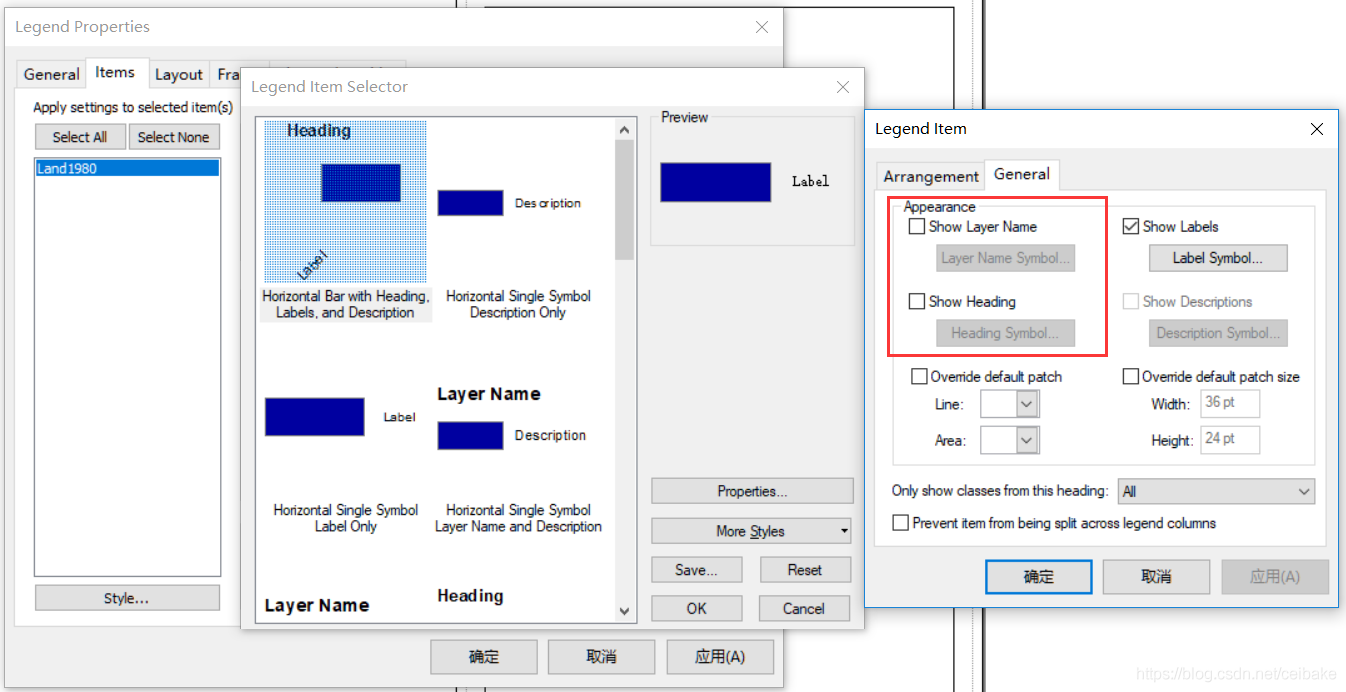
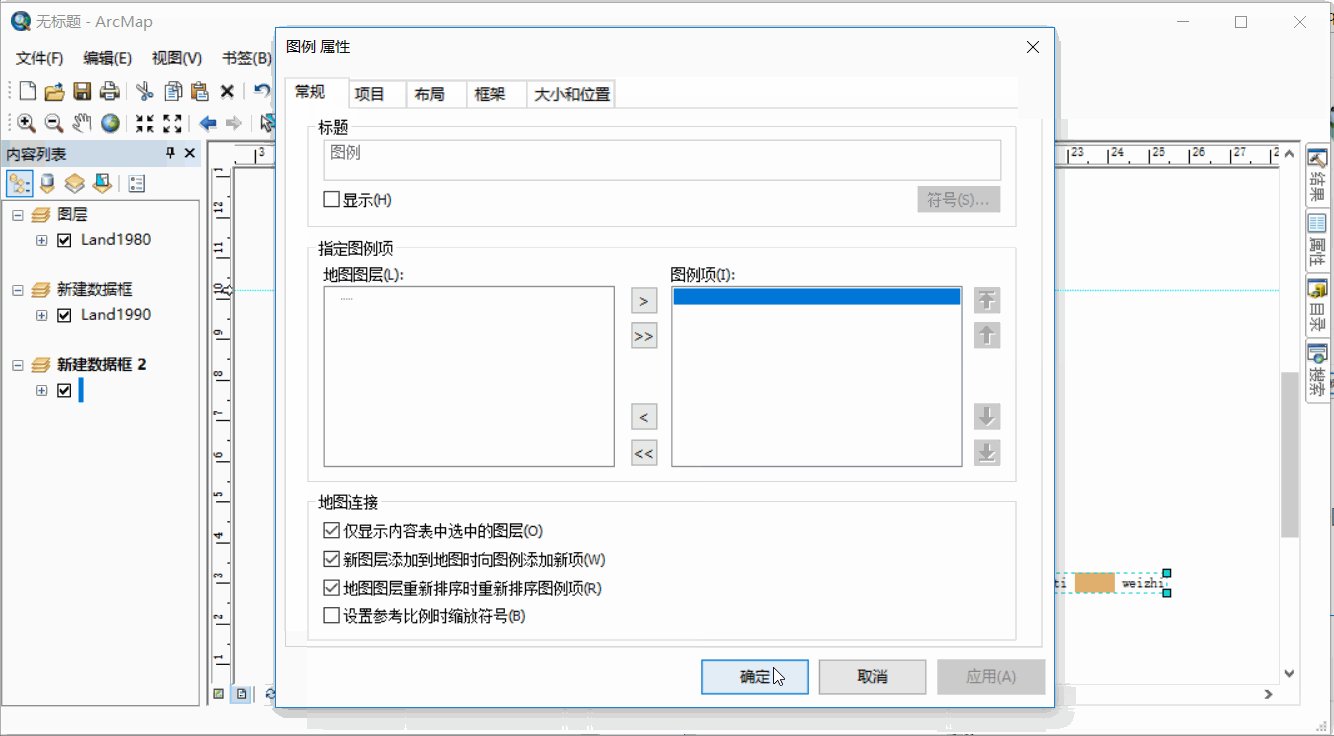
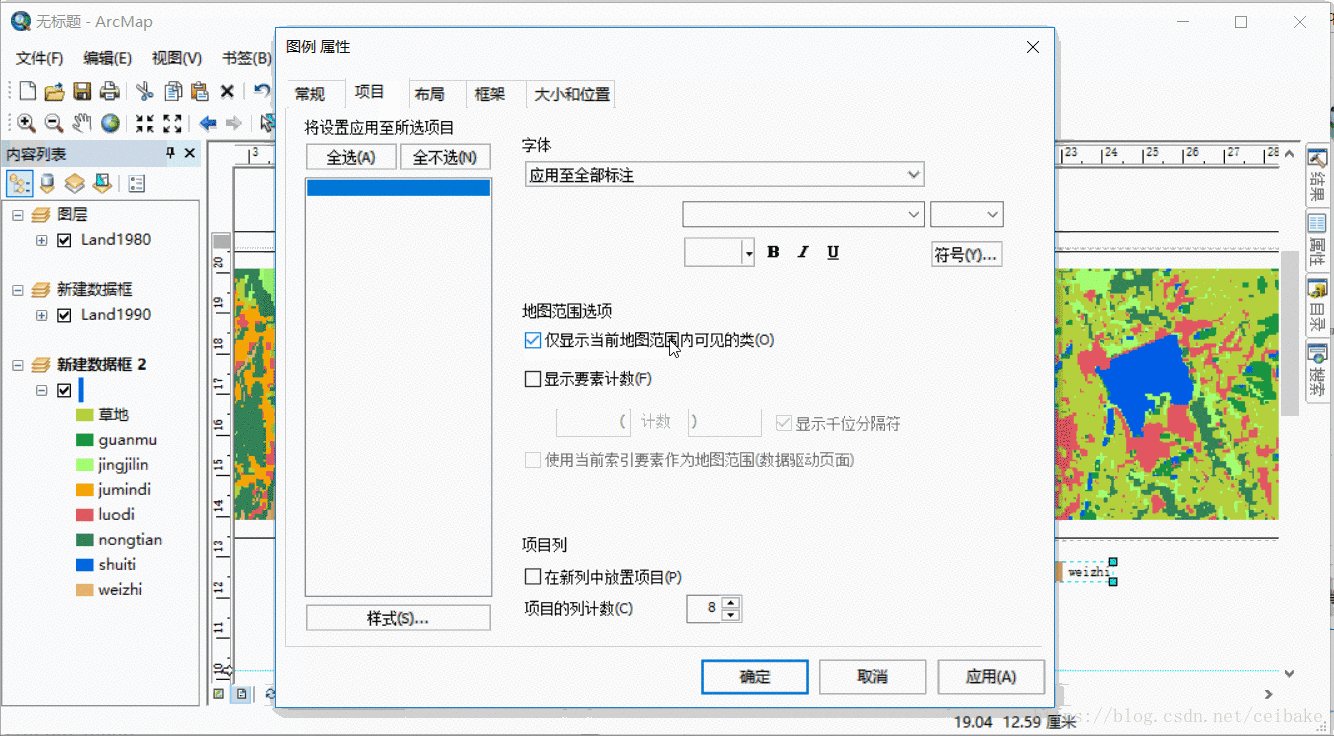
图例右键,【属性】—【项目】—【样式】—【属性】,不勾选显示图层名、显示标题。

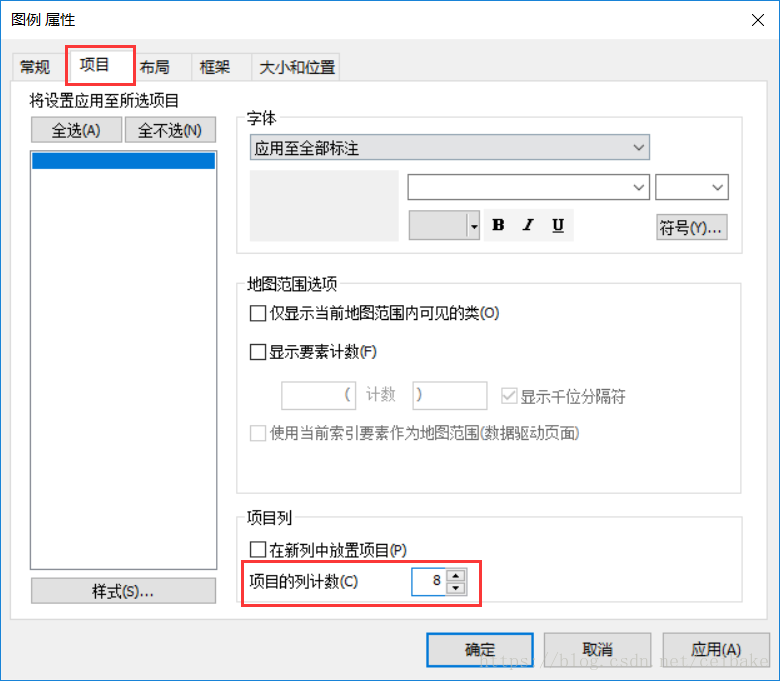
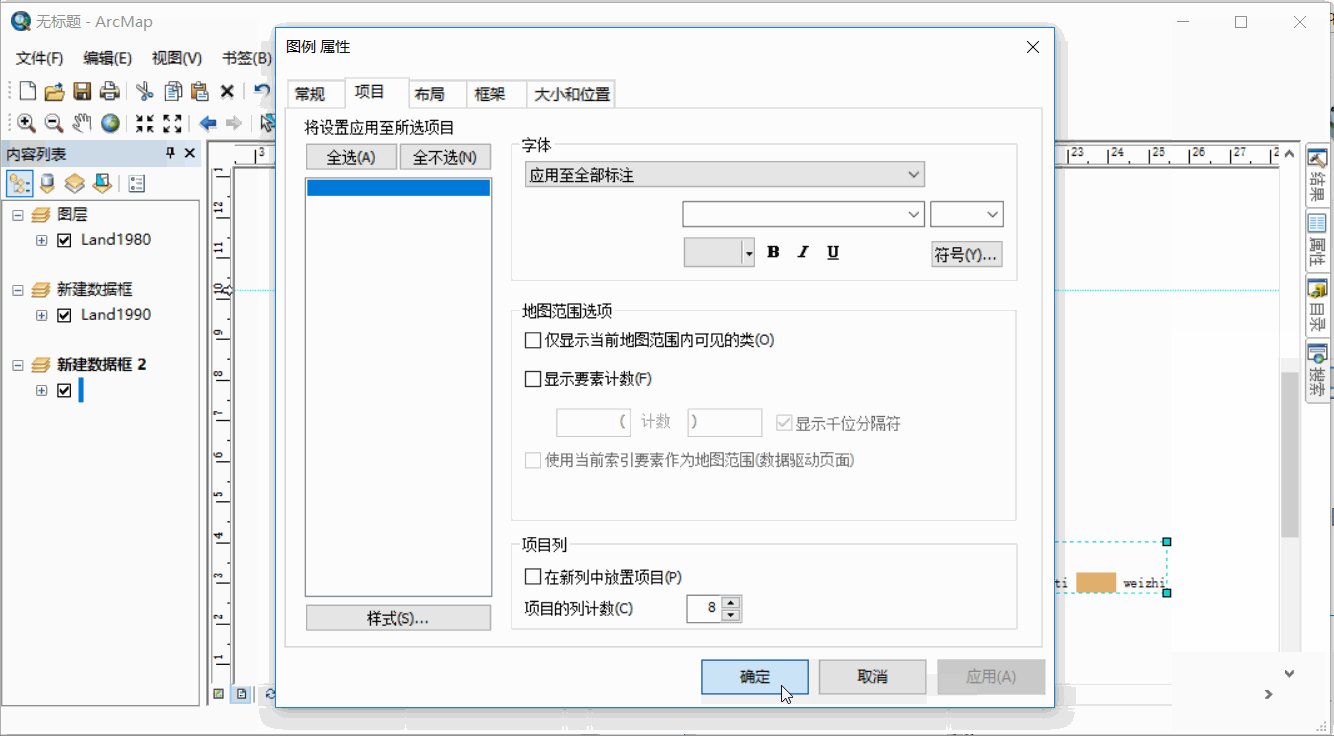
2)图例多列显示让各类别一行显示。图例右键属性,【项目】—【项目的列计数】,这个图例中8类,输入8即可。


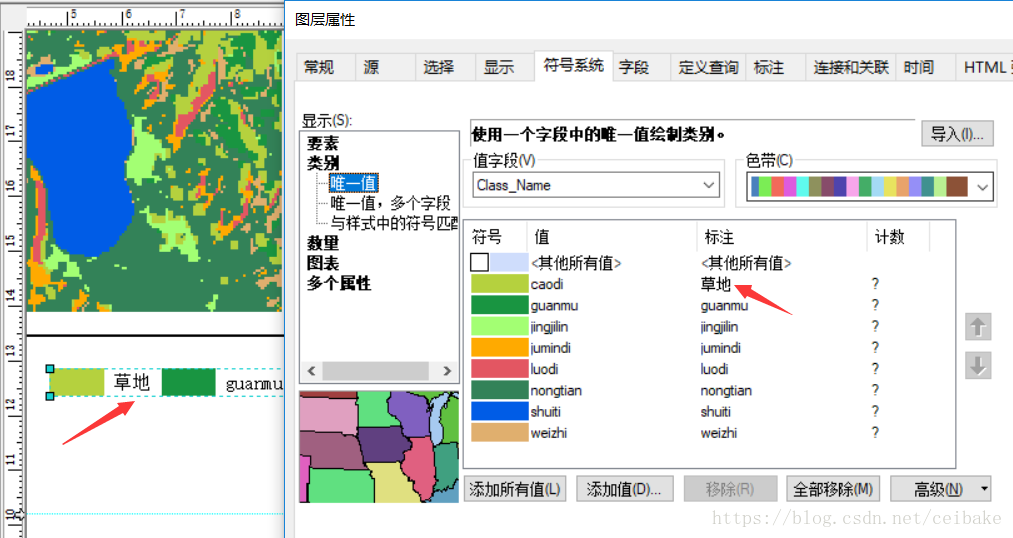
3)修改图例中各类显示名称图例中的文本是拼音,更换成汉字更容易识别。在符号系统中修改个类别的标注即可。

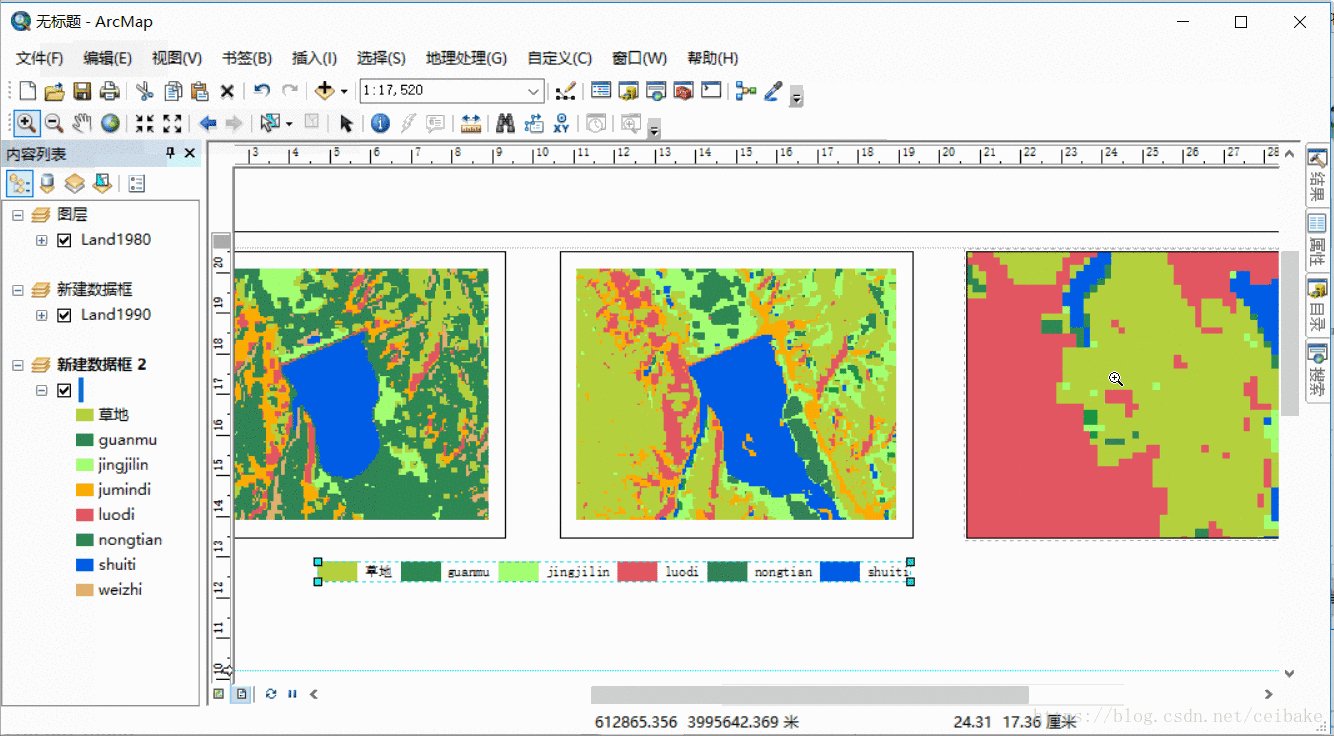
4)只显示当前视图中的类别全图显示时,图例显示8类。放大地图,当地图中仅有3类或更少地物时,可以设置值显示当前视图中的类别,使图例随类别变化。

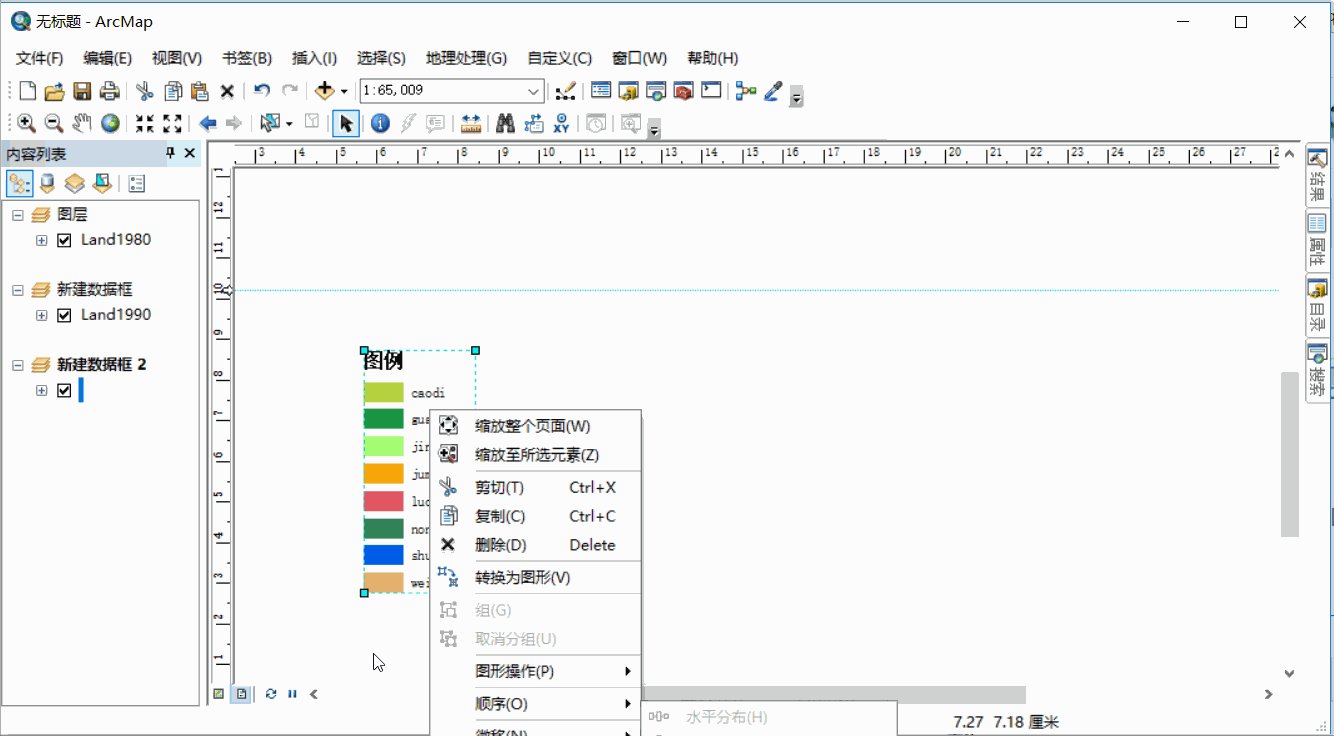
5)自定义图例中的图形最后,调整下纸张大小,添加文字描述,就可以出图了。出图的GIF超过5M,放云盘里了,还包括文中用到的数据。自己试着操作一下吧。偷懒不想每一步都截图,就到这吧。
本文转自ceibake的博客,如有侵权请联系我!
|