|
资源下载: 链接:https://pan.baidu.com/s/1Z95VAoWdH5aQIXF_K0RTWg
提取码:2020
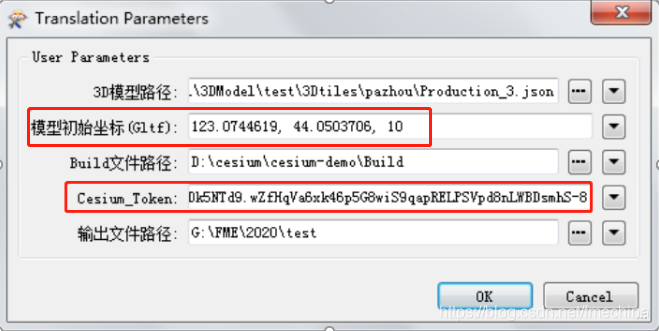
国庆期间,宅家无事做了一个模版,可以根据给定的3DTiles和glTF数据,以及编译好的Cesium包,由FME自行写代码,并打包。做成一个可以发布并查看3DTiles或glTF数据的html页面。本次模版会提供一个基于cesium-1.70.1版本编译好的一个Build包,以供大家测试用。 之所以做这样一个模版,源于很久之前我试着将别的格式的数据转了一次3DTiles格式,但是很尴尬的是,我只知道我转出来了却不知道转出来的数据是否能用。 因为3DTiles和gltf数据是基于WebGL渲染的三维模型数据,目前虽然FME有3DTiles的写模块,但是并没有对应格式的读模块,是不支持3DTiles的数据的预览的。在当时由于个人能力有限,也不知道有什么解决办法(其实我甚至都不知道3DTiles数据是干嘛用的)。 后来有时间渐渐的对这个东西有了一些了解。要想查看3DTiles数据,可以下载Cesium包,自己写代码加载三维模型才能看到;也可以将数据上传到Cesium官方提供的数据服务Cesium ion上去查看,由于外网的网速感人,这种方法基本不可用;当然现在网络上也有一些软件支持加载查看3DTiles数据,不过为了看个数据还要再装个软件,就……挺麻烦的。 Cesium官方推荐的环境部署,其实就是以node作为环境,通过Cesium自带的各种第三方库将Cesium源码进行编译打包,再将其发布成网络服务,才能加载3DTiles数据在前端网页上进行预览的。 但是这样做太麻烦了!我只是想看一下3DTiles数据。为什么不能做一个FME模版,用FME将编译好的cesium包和三维模型数据按照预先设置好的目录层级进行放置。然后写好固定的加载模型数据的代码,将数据的引用路径作制作成FME发布参数,用FME根据加载的不同类型数据“写”出不同的代码。 这样我就只需要运行模版,定位到我需要加载的数据路径,其他的都交给FME,然后坐等模版运行完成,就能查看3DTiles数据,完美! 先看一下这个模版的运行参数: 
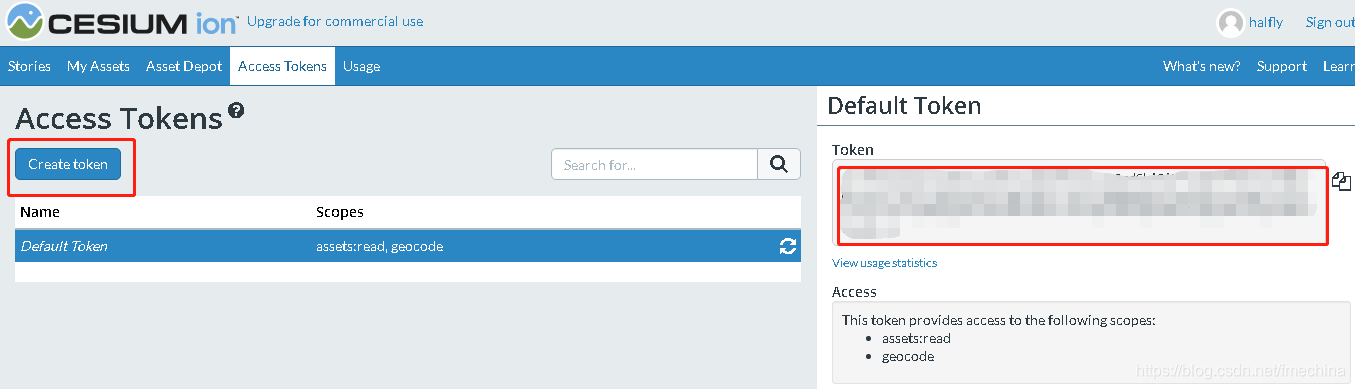
该模版支持加载3DTiles、gltf和glb数据,模型初始坐标是针对gltf和glb数据的,因为这两种是没有坐标原点的,所以在加载这两种数据时,需要告诉页面你要将数据放在哪。参数填写为”xx, yy, zz”,前两位为XY坐标,后一位为模型的初始高度。如果不写的话,默认会将数据加载到N0° E0°的位置,这样就可以把你的模型放到非洲几内亚西边的大西洋里。 在参数中有一个Token选项。这是由于Cesium默认加载的是的bing地图。要加载bing地图,需要去Cesium官网注册申请一个Token,获得许可之后才能狗=够加载底图数据。该参数是必须的,要不然你的页面加载不出来。 
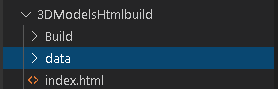
然后,我们需要知道,最终需要一个什么样的效果,才能理清这个模版为什么这么做。 我们要在输出路径下,生成一个3DModelsHtmlBuild文件夹。在这个文件夹下,Build是编译好的Cesium包,data文件夹内放置了我们要查看的三维模型数据,index.html是最终写好的html页面。 
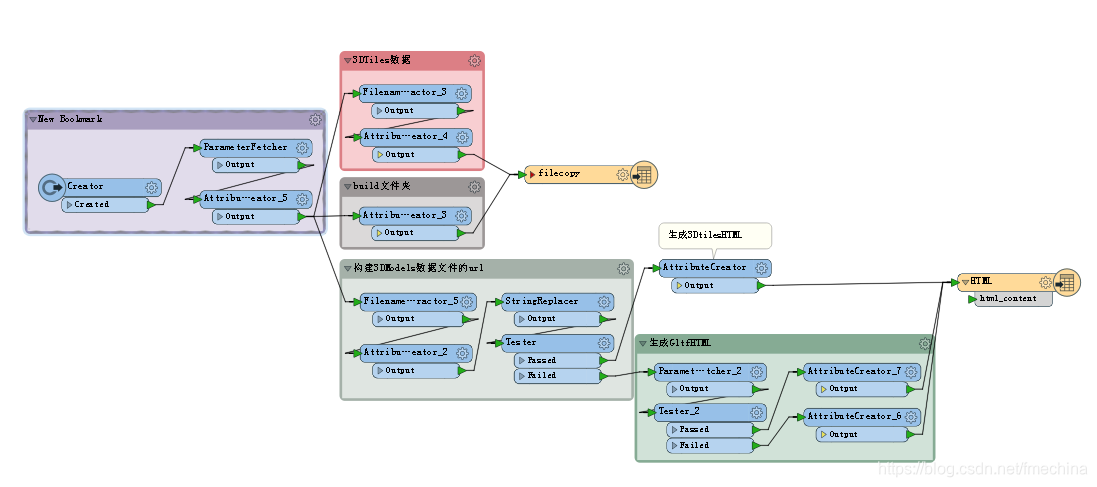
整体模版很简单, 
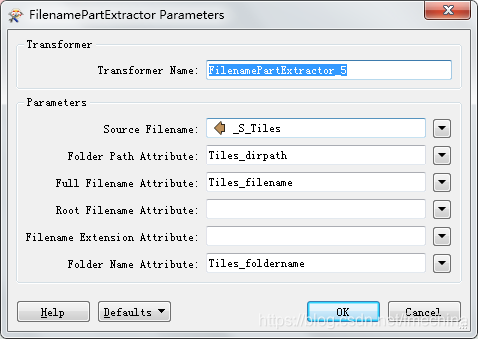
先在输出路径生成一个叫做“3DModelsHtmlBuild”的文件夹。选择要加载的数据,然后通过FilenamePartExtractor获取数据所在的上一级目录,将含有三维模型数据的整个文件夹拷贝到预设的3DModelsHtmlBuild路径下,编译好的Cesium包也一样。 没什么难的,就是用FileCopy写模块将数据复制到指定路径就完事了。这一步的模版实现如下: 
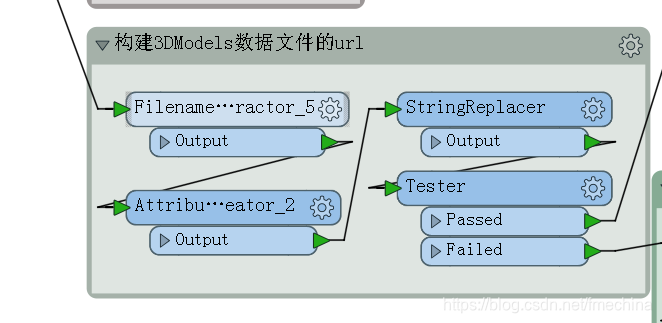
然后是构建数据的引用路径,将其替换到预先写好的代码中。 
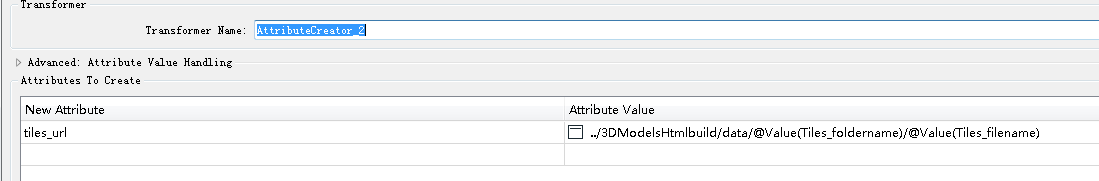
也是用FilenamePartExtractor及AttributeCreator构建数据相对引用路径数据的引用格式为“ ../3DModelsHtmlbuild/data/@Value(Tiles_foldername)/@Value(Tiles_filename)”。 

这一步需要注意的是,因为这个路径是JS代码的引用路径,所以,需要用StringReplacer将路径所有的“\”替换成为“/”,以免被转义导致数据路径加载出错。 加载不同数据的代码实现方式是不同的,根据不同的后缀名称利用AttributeCreator生成不同代码。具体代码及参数替换位置如下图所示,也可以在下载模版之后在模版内进行查看。 如果是加载3DTiles数据的时候,只需选择3DTiles的JSON文件就可以了。如果是gltf和glb数据,则加载对应的数据。 


模版运行完成后,所有东西就都打包好了,只需要将数据所在路径发布成网络服务就可以看到3DTiles数据了。发布成网络服务的方式有很多,诸如IIS,Tomcat或者node的http-server模块等等。这里我偷了一个懒,FME Server是自带了一个Tomcat环境的,直接将打包好的代码放到FME Server的Tomcat里面去!(当然我们是不推荐这样做的) 找到FME Server安装路径下的“Utilities\tomcat\webapps”文件夹,将数据拷贝进去。 
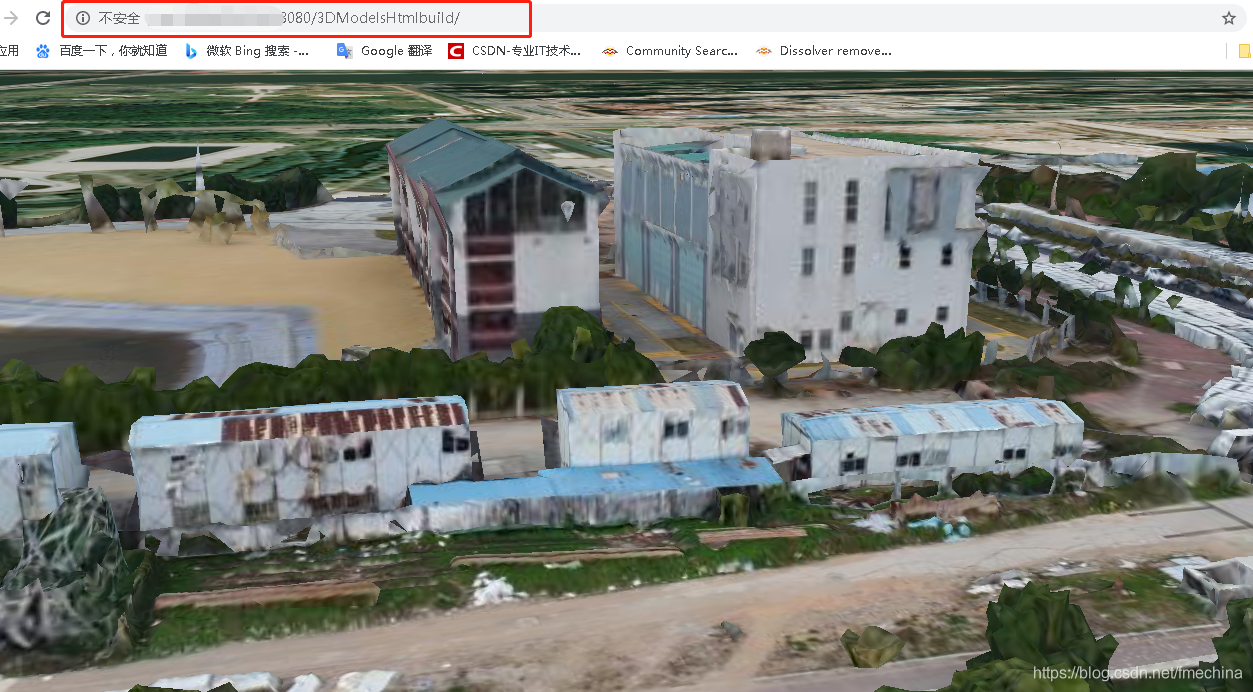
打开FME Server登录界面,直接将网址上的“fmeserver”换成“3DModelsHtmlbuild”, 这样就能查看到数据了。 

到此,用FME生成基于Cesium查看3DTiles和gltf数据的代码并打包的整个流程,就已经全部完成了。
版权声明:本文转载来自CSDN作者:fmechina 版权归作者所有
原文链接:https://blog.csdn.net/fmechina/article/details/109383801
|