本帖最后由 斩之浪 于 2018-7-8 12:33 编辑
基于OpenLayers的WebGIS实例:添加标记要素效果图如下(可操作的地图实例见本人博客 http://gaohr.win)
基于OpenLayers的WebGIS实例部分截图

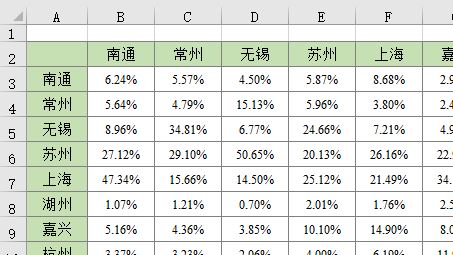
最近有个作图需求,一个老师(区域经济方向)做了环杭州湾区城市间的产业链空间投影数据,用表格和数据反映城市间的联系,但是感觉不直观,想要将这种城市间的产业关联表现在地图上,提供的城市间产业关联的数据(数值已做处理)如右图。 
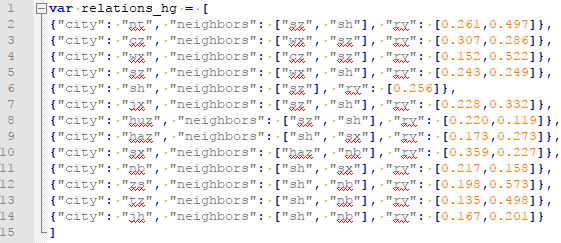
这是需求,接下来开始思考如何将该数据以地图的形式呈现出来。作为一名资深GISer,首先想到的是利用ArcGIS作图,但是本次作图是要表现要素(城市)间的关联性,如果在每个要素上添加一个饼状图,表现不直观而且没有方向感,如果手工划线勾箭头,或许可以实现,但不是本人的风格。 因此只能选择放弃ArcGIS,转而想到了OpenLayers——为WebGIS开发提供的JavaScript类库包,最好的开源地图引擎,用于实现标准格式发布的地图数据访问。OpenLayers灵活的地图表现形式,使我决定采用开发一个简单的WebGIS地图的方式来解决这个问题。 关于OpenLayers类库的介绍,本文不做具体说明,请查阅官方文档,我只负责丢链接——OpenLayers官方文档。 有了作图工具,然后思考作图总体思路,也就是要做出什么效果的图。设想如下:对于每个中心城市,选择一到两个关联度大的指向城市,用线条和箭头的方式表达城市间的相关性,线条粗细和颜色深浅代表关联度的大小(关联度大,线段粗,颜色深,颜色的作用是有层次感,便于识别),线段中间(或一侧)的箭头是流向方向,用黄色阴影表示流向的目的地,流入的越多,阴影部分越大。 总体设计有了,撸起袖子开始干! 下面介绍具体的实现方法。 1.数据准备及处理 本次任务需要准备的数据包括: 对于原始城市产业关联数据,可编码为JSON数据格式,方便后期数据读取和使用,其中,城市用首字母简单代替,“city”是中心城市,“neighbors”代表指向城市,“rv”表示关联度。 
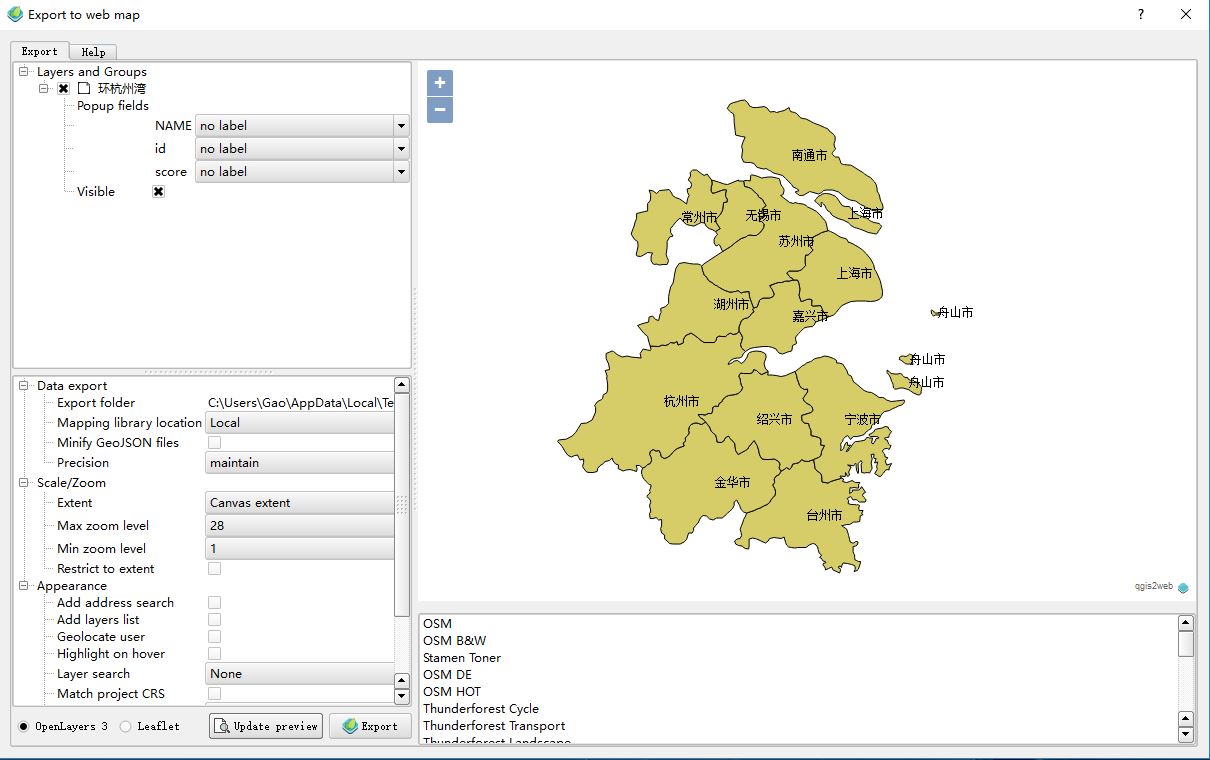
由于任务需求简单,本次作图不采用在线地图发布服务,使用QGIS工具(create web map插件)将ShapeFile矢量地图转换为可支持OpenLayers离线加载的GeoJSON数据格式。利用QGIS的该插件,可以直接将矢量地图发布为WebGIS,如图,方便后续处理。 
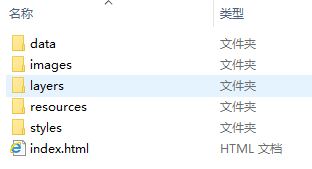
2. WebGIS编程开发 文档组织结构如下图所示。data存储数据等,images存储开发过程所需的图片素材,layers、resources和styles存放基于OpenLayers的WebGIS地图基本要素。 
网页开发的基础就不多介绍了,想要做WebGIS,一定要有网页开发的基础,HTML、JavaScript、css等语言要熟悉。 现在已经有了基本的地图底图,要把表示城市关联的线段和箭头添加上去,首先要加载城市关联度json数据,然后根据城市关系构建线段图层要素,再根据线段及方向添加箭头,下面是实现代码。 <代码详见http://gaohr.win> 然后设置地图要素的Style,以城市样式为例。 <代码详见http://gaohr.win> 至此,WebGIS地图制作完成,可以交差了,本次任务结束。 Fighting, GISer! | 